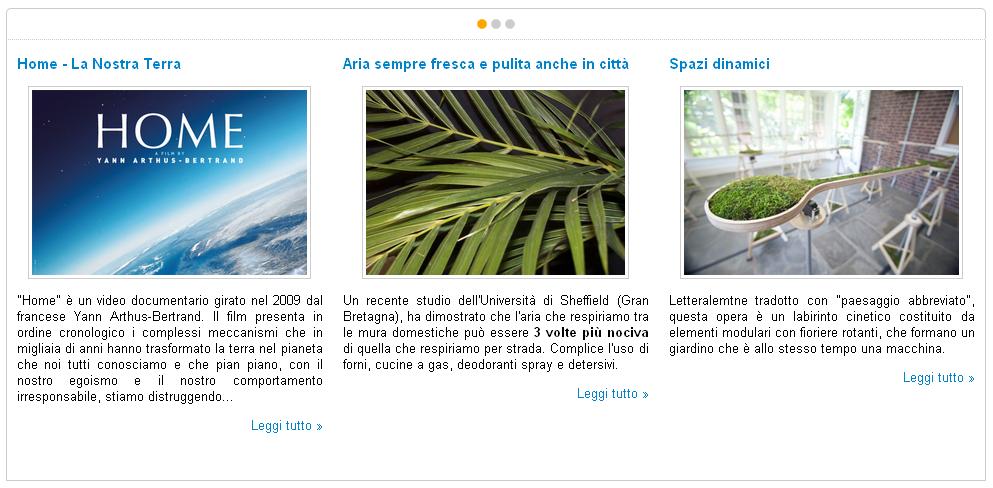
gSlider è uno strumento molto utile per visualizzare contenuti all’interno di colonne animate.
Spesso può capitare di dover presentare articoli brevi, news o prodotti, con un apposito link di rimando alla pagina di approfondimento. Purtroppo non si riesce mai a trovare un plugin semplice, leggero e veloce, e soprattutto che non entri in conflitto con altri script.
Un aspetto molto interessante è che può essere utilizzato con WordPress, Joomla, Drupal e qualsiasi altri content manager senza doverlo installare nel CMS.
Per Joomla ad esempio, è possibile creare un semplice slider assegnando alla funzione la classe o l’id dell’oggetto dal quale recuperare i contenuti, ad esempio: ultime notizie, notizie in evidenza, ecc…
Specifiche della funzione
Nello specifico la funzione riceve in entrata un array con i seguenti parametri:
function gSlider({
obj : '.contentSlider',
nCol : 3,
pagPosition : 'top',
effect : 'slide'
});
Descrizione dei parametri
obj : id o classe dell’oggetto dal quale si desidera recuperare i dati,
nCol : numero di colonne da visualizzare in ogni pagina,
pagPosition : posizione degli indici di impaginazione – al momento è possibile scegliere tra ‘top‘ e ‘bottom‘,
effect : effetto da utilizzare come transizione da una pagina ad un’altra – al momento è possibile scegliere tra ‘fade‘ e ‘slide‘
Visualizza DEMO
Download: jQuery gSlider (138 download)
Features:
- modificare il numero di colonne da visualizzare,
- applicare un effetto di transizione ( fade o slide )
- layout responsive